
If you are looking for a new FTP client, consider trying out WS FTP. It has a simple interface and a lot of features. It supports SFTP and drag-and–drop functionality. To test it out, you can download a trial version for free.
Features
Secure file transfers between computers can be done using WS FTP, an internet protocol. It is suitable for environments where security and repetitive file transfer tasks are important. It includes a number of advanced features, including a failover mechanism that prevents a server from being shut down in the middle of a transfer.
Unlike most shareware FTP programs, WS FTP Professional is backed by a reputable company and has built-in security. It also features a user-friendly interface with a Windows XP feel.
Explicit FTP
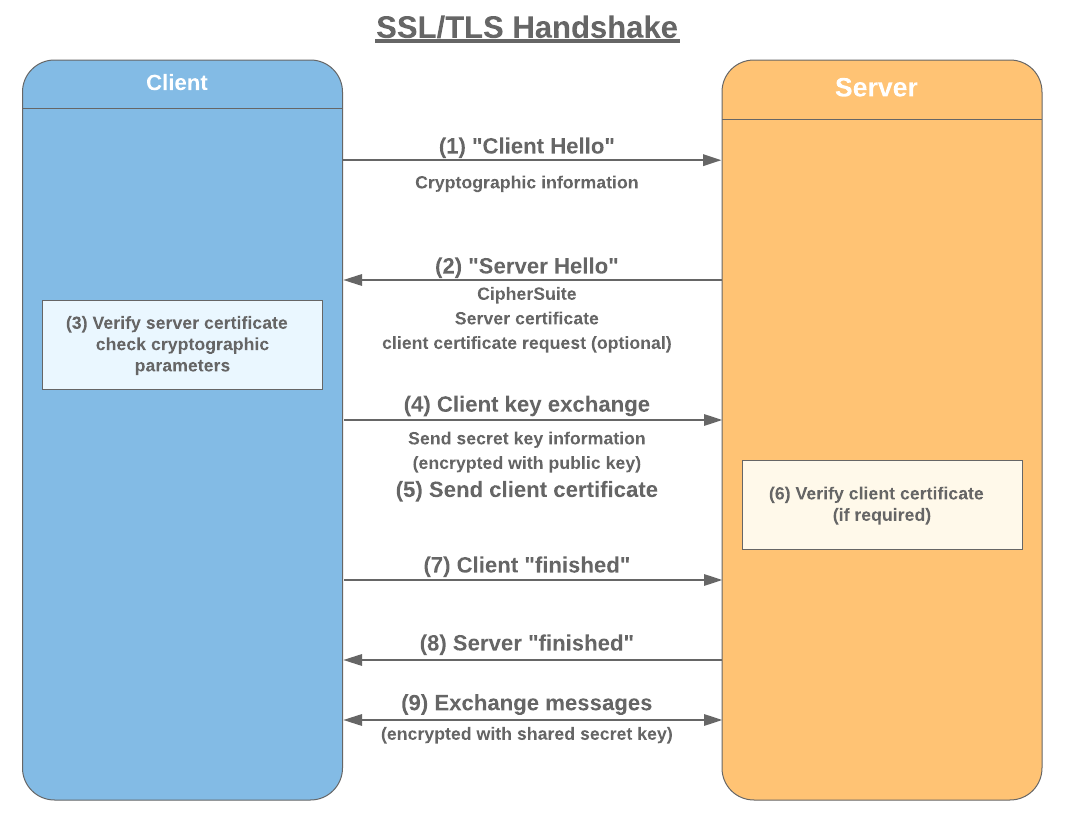
Explicit FTP uses the same functions of a traditional FTP but is protected with SSL. This protocol must be enabled on the server before it can be used. The server must allow the use of SSL/TLS over port 21. After you have started an FTP server, the server will issue a PBSZ0,PROT P command. This creates the secure channel.

Explicit WSFTP is a free program that lets you upload, download and manage remote files. This is the ideal application to download digital music and software. It features an Explorer and Classic interface and has thumbnail support.
Drag-and Drop functionality
Drag-and drop functionality is available in WS FTP to allow file transfers from and to servers. OpenPGP modes can be added to WS FTP to allow you to decrypt individual files, email attachments, and removable media before being transferred to the remote server. This feature allows you to save time and protect your data. It also features industry-leading automation that speeds up file transfers and increases communication.
Over 40 million users have registered for WS FTP Professional. Its user interface can be customized and is very intuitive. It also has a built-in file compressor. It also boasts AES Transport Encryption of 256 bits, which protects file transfers. It also has a backup system.
Support for SFTP
In order to enable SFTP, users must specify a specific directory. This directory must start with a forward semicolon. It must not include either the domain or the HTTP/HTTPS Protocol. Subdirectories below the path can be accessed, but not those above it. Each environment will have a unique SFTP address. Write down the address of your environment and the port number in order to add this feature.
SFTP is not supported by all servers, and the default setting is FTP. A private key and password must be specified when using SFTP. The private key may be in SSH1, OpenSSH (Binary, Binary, Putty or IETF formats. It is important that users pay attention when setting the password. A backup should be made before any changes are made to a site's content.

Cost
WS_FTP Professional makes a great choice if web administrators have multiple sites. This application has everything an administrator will need to transfer files among sites. It also includes failover, which ensures high availability of the service. WS_FTP comes in several editions. Organizations can choose which one best suits their requirements.
This program comes with several key features to safeguard your company's sensitive data. Its embedded encryption makes data transfers secure and protected. You can access and control files from multiple locations. You can even schedule future transfers and use bulk-compression for larger files. The program also supports multiple sites and offers an easy-to-use interface.
FAQ
Which platform is best to create a website?
WordPress is the best platform to design a website. WordPress offers all the features needed to make a website professional looking.
Themes are easy to install and customize. You can choose from thousands of free themes available online.
Plugins allow you to add functionality, such as adding social media buttons or creating contact pages.
WordPress is very easy to use. You don’t need to know HTML code to edit your theme files. All you need to do is click on an icon and select what you want to change.
There are many other platforms available, but I recommend using WordPress because it's been around for years and is still used by millions worldwide.
What is a static website?
A static website contains all content stored on a server that visitors can access via web browsers.
The term "static” refers the fact that there is no dynamic feature such as changing images or video, animations etc.
This site was initially designed for corporate intranets, but it has been adopted by individuals or small businesses who desire simple websites that don't require complex programming.
Because static websites require less maintenance, they have grown in popularity. They're easier to update and maintain when compared to a fully-featured website with many different components (such as blogs).
They also load more quickly than dynamic counterparts. This makes them ideal for users on mobile devices or those with slow Internet connections.
Additionally, static websites are safer than dynamic sites. You can't hack into a static site. Hackers have only access to data stored in a database.
There are two main ways to create a static website:
-
Using a Content Management System (CMS)
-
How to create a static HTML website
It all depends on what you need. A CMS is my recommendation if your first website was created.
Why? Because it gives you complete control over your website. You don't need to hire someone else to help you set it up. All you need to do is upload files to the web server.
You can still learn how to code and create a static website. However, you will need to put in some time to learn how to program.
Is it more likely to be hired as a web developer if I have a good portfolio?
Yes. When you are applying for a job as a web developer or designer, a portfolio is crucial. Your portfolio should show examples of your skills, experience, and knowledge.
A portfolio usually consists of samples of your past projects. These examples can showcase your abilities. Your portfolio should include everything from mockups, wireframes, logos, brochures, websites, and even apps.
What HTML and CSS are available to help me build my website?
Yes! If you've been following along so far, you should now understand how to start creating a website.
You now know how to build a website structure. Now you need to learn HTML and CSS coding.
HTML stands for HyperText Markup Language. It's like creating a recipe for a dish. You would list ingredients, directions, etc. Similarly, HTML tells a computer which parts of text appear bold, italicized, underlined, or linked to another part of the document. It's the language for documents.
CSS stands for Cascading Style sheets. Think of it like a style sheet for recipes. Instead of listing out each ingredient and instruction, you write down general rules for things like font sizes, colors, spacing, and more.
HTML tells a browser how to format a webpage; CSS tells a browser how to do it.
If you don't understand either of those terms, don't fret. Follow the tutorials and you will soon be creating beautiful websites.
Is web development hard?
Web Development is hard but you can learn it if you are passionate about coding.
You just need to find the right tools for yourself and follow them step by step.
Many tutorials are available on YouTube and other platforms. Online software like Sublime Text and Notepad++ is also available for free.
You can also find many books in libraries and bookstores. Some of the most sought-after books are:
O'Reilly Media's Head First HTML & HTML
O'Reilly Media presents "Head First PHP and MySQL 5th Edition"
"PHP Programming for Absolute Beginners" by Packt Publishing
I hope you find this article helpful!
What is a UI developer?
A user interface (UI) designer creates interfaces for software products. They are responsible for the design of the layout and visual elements in an application. Graphic designers can also be included in the UI design team.
The UI Designer must be able to solve problems and understand how people use computers.
A UI designer should have a passion for technology and software design. The field requires that the designer understands all aspects of it, from designing ideas to writing code.
They should be able to create designs using various tools and techniques. They should be creative thinkers and be able to solve problems using innovative solutions.
They should be detail oriented and organized. They should be able create prototypes quickly and efficiently.
They must be comfortable working with clients of all sizes. They should be able, and willing, to adapt in different environments and situations.
They should be capable of communicating effectively with others. They must be able express themselves clearly and concisely.
They should be well-rounded and possess strong communication abilities.
They must be driven, motivated, and highly motivated.
They should be passionate about their craft.
Statistics
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
External Links
How To
How to choose one CMS from another?
In general, there is a choice between two types Content Management System (CMS). Web Designers choose to use Dynamic CMS or static HTML. WordPress is the most popular CMS. Joomla is the best CMS for professional looking websites. Joomla! is an open-source CMS that allows you to create any type of website design. It's simple to install and configure. Joomla is available in thousands of pre-made extensions and templates so that you don't have the need to hire someone to develop your site. Joomla is also free to download and install. There are many benefits of choosing Joomla for your project.
Joomla is a powerful tool that allows you to manage every aspect of your website easily. It features a drag & dropped editor, multiple template support as well as image manager, blog management, blog management, news feed and eCommerce. Joomla is a great choice for anyone looking to create a website quickly and without having to learn how to code.
Joomla works with almost all devices. You can easily create websites for multiple platforms with Joomla.
There are many reasons that Joomla is preferable to WordPress. There are many reasons why Joomla is preferred over WordPress.
-
Joomla is Open Source Software
-
It's simple to install and configure
-
Thousands of Ready-Made Templates and Extensions
-
Download and use this free software
-
All Devices Are Supported
-
Powerful Features
-
Great Support Community
-
Very Secure
-
Flexible
-
Highly Customizable
-
Multi-Lingual
-
SEO Friendly
-
Responsive
-
Social Media Integration
-
Mobile Optimized