
Application layer protocols enable software to send or receive information. These protocols provide meaningful data for users and software. Some examples of applications that use application layer protocol include instant messaging (e-mail), web browsing and email. It also allows software to interact with other software applications. However, not all user applications use application layer protocols.
The OSI model's application layer is at the bottom. This layer acts as an abstraction layer and hides system operations. It also provides resources to the applications below. For example, it performs a directory lookup.
The application layer provides many functions including file storage and file transfers. The application layer allows remote users to log on and allows for communication with other software. E-mail, fax and web browsers are just a few examples of applications that make use of the application layer. MSN Instant Messenger, AOL Instant Messenger, and MSN Instant Messenger use application layers to transmit messages across a network.

This layer is the most visible to the user. This layer acts as a bridge to the operating system and the computer. It has many facilities that facilitate interoperability among different software applications. It allows all layers to communicate properly and ensures their proper functioning.
In addition, it is responsible for providing global information about various services, and it allows for a variety of interface methods. To connect to a remote server, a Web browser may use the application layer. The same applies to a Usenet News reader. It can use the application layers to access files and other documents that are located on remote computers.
Security is another crucial function of the app layer. It provides security and protection against network integrity compromises and attacks. The network's performance and integrity may be affected if an attacker steals information through the application layer. It may also cause data loss or data integrity to be compromised.
The application layer can protect itself against attacks by using packet inspection. Similar to an intrusion detector system, packet inspection allows servers to inspect the contents and to make decisions about whether to accept or reject a packet.

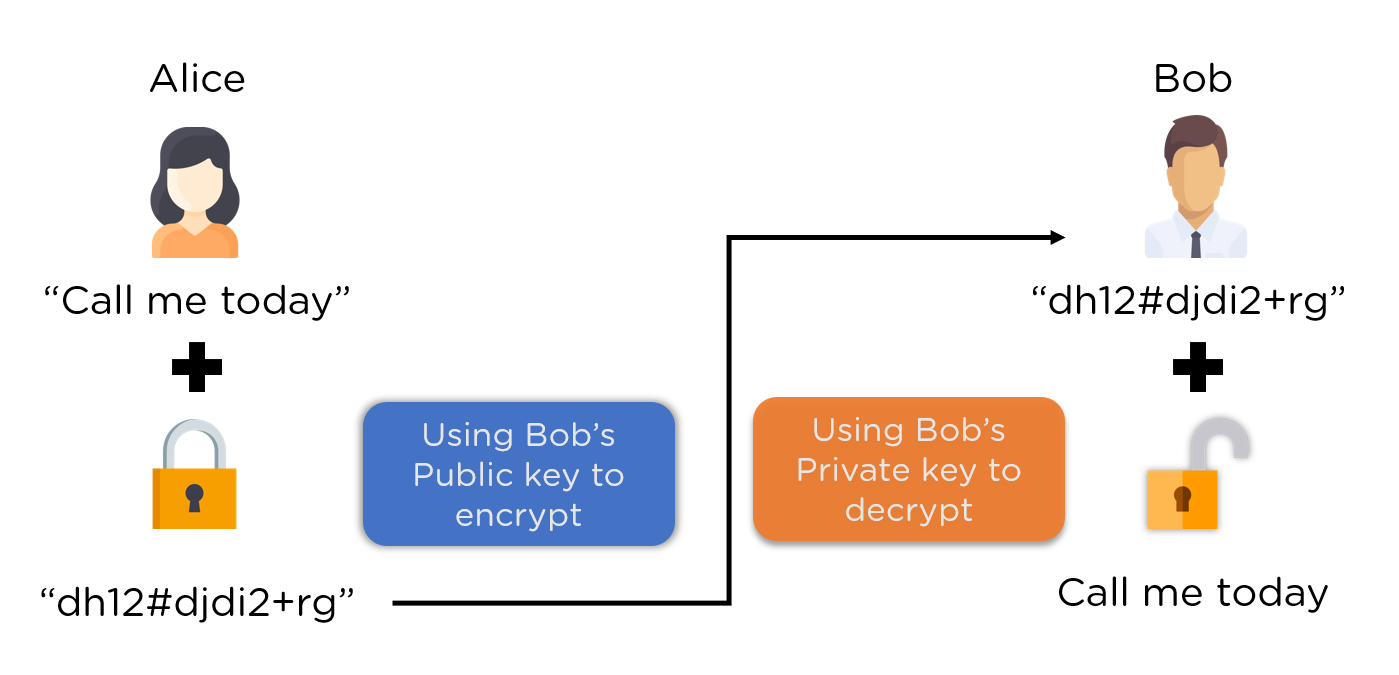
Another key function of the application layer in the OSI model is encryption. Encryption is a process in which data is packaged into a different protocol. Depending upon the data being transmitted, the original message could be wrapped in multiple nested wrappers. Each nested wrapped message contains control information, including routing controls and destination addresses. Once the message is encrypted, it's passed to the layer below for error control and other functions.
The application layer also serves transparent network connections. A browser connects with a server to request resources. This could be a page, a file, or both. An acknowledgment is then returned from the server. Once the connection has been established, the server assigns a port number for the client.
An application layer protocol makes communication between a client's server and server easier. Several popular protocols for the application layer have been created, including FTP, SMTP, and DHCP.
FAQ
Is web design difficult?
Web development can be difficult, but there are many online resources to help you get started.
Just find the right tools, and then go through each step.
YouTube and other platforms have many tutorials. You can also access free online software like Sublime Text, Notepad++, and others.
There are also lots of books available in bookstores and libraries. The most widely-read books include:
"Head First HTML & CSS" by O'Reilly Media
O'Reilly Media presents "Head First PHP and MySQL 5th Edition"
"PHP Programming for Absolute Beginners" by Packt Publishing
I hope that this article has been helpful to you.
What is a website static?
Static websites are those where all content is stored on a web server and can be accessed by users via their web browsers.
The term "static" is used to refer to the absence of dynamic features like changing images, video, animations, etc.
This site was originally intended for corporate intranets. However it has since been adopted and modified by small businesses and individuals who require simple websites without complex programming.
Because they are easier to maintain, static sites have been growing in popularity. They are much easier to maintain than fully-featured sites with many components (such a blog).
They also load more quickly than dynamic counterparts. This makes them ideal for users on mobile devices or those with slow Internet connections.
Also, static websites are more secure that dynamic counterparts. Static websites are much harder to hack than dynamic ones. Hackers have only access to data stored in a database.
Two main methods can be used to create a static site:
-
Using a Content Management System (CMS)
-
Create a static HTML website
The best one for you will depend on your specific needs. I recommend a CMS if you're just starting to create websites.
Why? Because it gives you complete control over your website. A CMS means that you don't have to hire someone to set up your website. You just need to upload files to your web server.
You can still learn code and create static sites. You'll have to invest time learning how programming works.
What is the best platform to design a website on?
WordPress is the best platform when it comes to designing websites. It provides all the features you need to create a professional-looking site.
Themes are easy to install and customize. You can choose from thousands of free themes available online.
You can also add functionality by installing plugins that allow you to do everything from adding social media buttons to adding forms and contact pages.
WordPress is also very user-friendly. To change your theme files you don't need HTML code. To change your theme files, all you have to do is click on an image and select the desired changes.
There are many options, but WordPress is the best. Millions of people use it every day.
What Is Website Design Software?
Graphic artists, photographers, illustrators, and writers use website design software to create websites and other digital media.
There are two main types for website design software. Desktop apps are installed locally on the computer. You will need to install additional software. Cloud-based solutions are hosted remotely on the internet and require no additional software on your computer, making them ideal for mobile users.
Desktop Applications
Although desktop apps offer more features than cloud-based applications, they are not always required. Some people prefer working exclusively on a desktop app, as they find it easier. Others prefer the same tool, no matter if they are using it on a mobile device or a laptop.
Cloud-Based Solutions
Web designers who wish to save time or money should consider a cloud-based option. These services let you edit any type or document anywhere you have an internet connection. You can use your tablet to work while you wait for your coffee brew.
If you decide to go with a cloud-based service, you'll still need to purchase a license for the program. However, you won't need additional licenses when upgrading to a newer version.
These programs can be used to create web pages, if you have Photoshop, InDesign or Illustrator.
Statistics
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
External Links
How To
How can I get started as a UI designer?
There are two paths to becoming a UI design:
-
You can complete school to earn a degree for UI Design.
-
You can start freelance.
If you want to go through school, you'll need to attend college or university and complete four years of study. This includes computer science, psychology, business, and art.
You can also enroll in classes at state universities or community colleges. Some schools offer free programs, while others charge tuition fees.
After you graduate, you must find work. If you choose to work for yourself, you must build your client base. You should network with other professionals to let them know that you exist.
Opportunities to intern in web development companies are available. Many companies hire interns before they hire full-time staff.
A portfolio will help you get more work once you have established it. Your work samples and details about the projects should be included in your portfolio.
It's a good idea to send your portfolio to potential employers via email.
As a freelancer, you will need to market yourself. You can advertise your services on job boards like Indeed, Freelance, Guru, or Upwork.
Freelancers receive assignments often from recruiters who post open positions online. These recruiters are looking for qualified candidates to fill certain positions in specific industries.
These recruiters usually provide a briefing outlining the requirements of the job to the candidate.
Freelancers are not required by law to sign any long-term agreements. You should negotiate an upfront payment if your goal is to move forward.
Designers prefer working directly with clients over working through agencies. Although this may sound great, many lack the necessary skills.
Agency workers often have extensive industry knowledge. They have access the right training and resources to ensure they produce high-quality results.
Agency workers also receive higher hourly rates.
You won't be able to get in touch with your employer directly if you work with an agency.
As a UI designer you need to be motivated, creative, flexible, detail-oriented and communicative.
Also, you must have excellent communication skills both verbally and in writing.
UI designers create user interfaces and visual elements for websites.
They also ensure that the site meets users' needs.
This involves understanding what information visitors need and how the site should function.
UI designers use various tools to create wireframes. Wireframing is a way for them to visualize the layout of a page prior to beginning their designs.
Online wireframe templates make it simple to create your own wireframes.
Some designers focus solely on UI design, while others combine UI design with graphic design.
Photoshop is a tool used by graphic artists to edit images.
Adobe InDesign is used to create layouts and pages.
Photographers capture images using digital cameras or DSLRs.
The photos are then uploaded into a photo editing program. Here they can add captions, filters, or other effects.
The photographer saves the image as a compatible file format for the website.
It is vital to consider all aspects in the web design process.
This includes research and planning, wireframing, prototyping testing, coding, content creation and publishing.
Research - Before you start a new project, it's important to do thorough research.
Planning – After you've done your research you'll be ready to develop a plan.
Wireframing – A wireframe is a preliminary sketch or drawing of a webpage or application.
Prototyping -- Prototypes allow you to make sure that your final product is exactly what you imagined.
Testing - Multiple rounds of testing should be done on the prototype to make sure it works properly.
Coding - Coding is the act of writing computer code.
Content Creation – This covers everything from creating copy to managing social accounts.
Publishing is the act of uploading files and making sure that the site can be accessed.
You will be required to study about other projects in order to work as a freelance UX/UI design.
Some companies require only wire frames, others require complete prototypes.
Depending on the type of project you accept, you may be asked to complete specific tasks.
For instance, if your job is to create wireframes you might have to make several over the course of time.
If you're hired to create a complete prototype, you may be required to develop a fully functional version of the site.
Regardless of the type of project, it's important to have strong interpersonal skills.
You need to build strong relationships with potential employers as freelancers are hired primarily through referrals.
Additionally, communication skills are essential.
A portfolio is an important tool in any freelancer's arsenal.
It showcases your work, and demonstrates your ability deliver high-quality outcomes.
This can be done online by creating a portfolio.
Find websites similar in your niche to get started.
Search these websites to view the details of each site.
Once you have determined the best practices for you, you can begin to adopt them.
It's also helpful to include links to your portfolio within your resume.